What are Heading Tags?
When sighted users navigate through a webpage or document, they typically skip and skim over titles and headings to get a better understanding of what they are reading and what they might want to read. For these sighted folks, headings are typically identified by text that is larger, bolder, or in a different font.
If you are a user navigating a webpage with a screen reader, however, you won't be able to skip and skim by looking at the style of font. In this case, having a webpage or document that has the correct "heading tags" is very important for finding your way through content.
Headings tags are embedded in the HTML text of a webpage or document. Headings tags can be stylized however a designer wants, to accommodate the experience of sited users while still being accessible to users with screen readers or other assistive technology.
Headings are ranked, from most important (Heading 1) to least important (Heading 6). Most primary titles are considered a Heading 1, while subheadings will get lower rankings.
Tips:
- The fewer headings rankings you have, the less confusing your webpage or document tends to be to navigate.
- Your headings must be in a logical order. For example, a Heading 2 can't be ahead of a Heading 1.
Why do I need to include heading tags?
If you structure your content with the right headings, you are helping plenty of people navigate through your information faster, easier, and more effectively.
- Keyboard users can tab through your documents and webpages quicker
- People using screen readers have an easier time jumping to the content they are interested in
- Search engines are better able to index your webpages
Additionally, including heading tags makes your content compliant to the WCAG 2.1 AA standards.
Can I see an example of a heading tag?
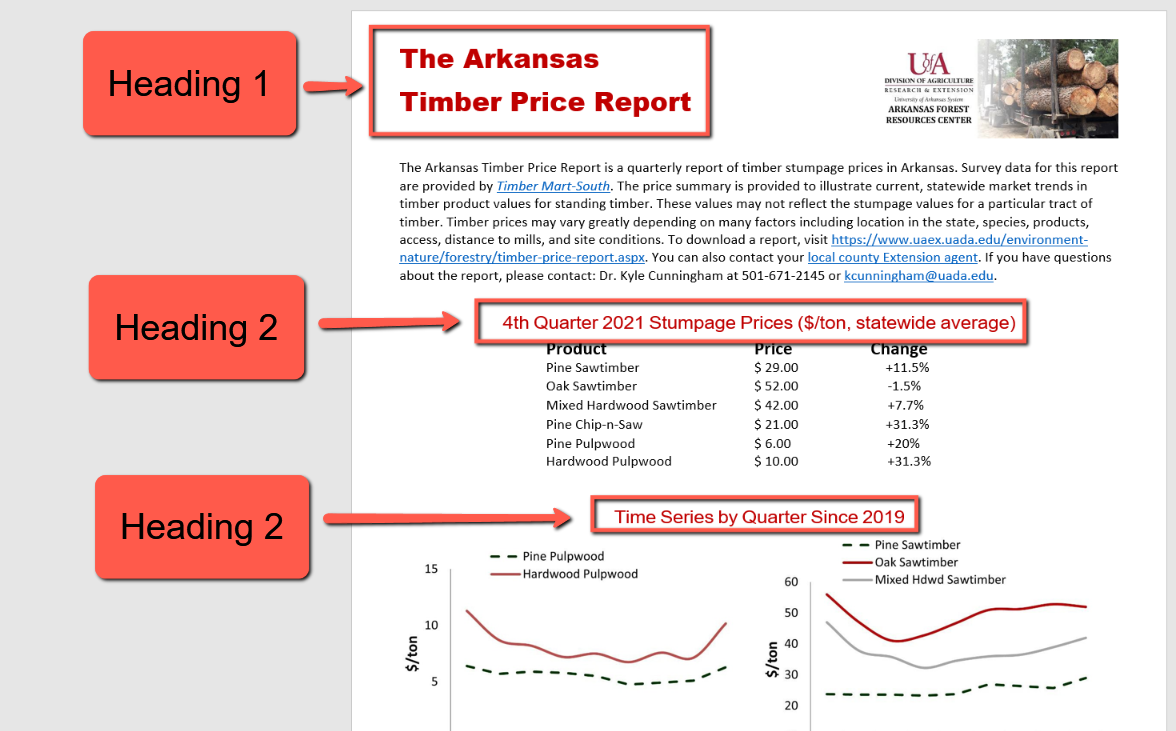
This is a screenshot of a copy of the 2021, 4th Quarter Arkansas Timber Price Report. The 'title' is marked as a 'heading 1', while the subheadings are both marked as 'heading 2'. Both subheadings are equal in the hierarchy of the document.

How do I include heading tags?
Thankfully, most of the software we use at Extension have features that help to easily include heading markups.
Microsoft (Word, Excel, PowerPoint)
To access the Heading tags in Microsoft products, you will have to navigate to the "Style" menu in your "Home" toolbar.

More Heading Styles can be found by navigating through the drop down menu provided.

Omni CMS (OU Campus)
To include headings in your webpages, navigate to the Heading toolbar while editing a page.

Additional Resources
Why headings and landmarks are so important -- A11ycast #18
Headings - Web Accessibility Tutorials - W3
Still Need Help?
Let us know! We are happy to help you make your content, documents, and webpages more accessible.
Please contact accessibility@uada.edu

